Performance
This section describes some performance related configurations in Rsbuild.
performance.bundleAnalyze
- Type:
Object | undefined
Used to enable the webpack-bundle-analyzer plugin to analyze the size of the output.
By default, Rsbuild does not enable webpack-bundle-analyzer. When this feature is enabled, the default configuration is as follows:
Enable Bundle Analyze
You have two ways to enable webpack-bundle-analyzer to analyze the size of the output files:
- Add the environment variable
BUNDLE_ANALYZE=true, for example:
- Configure
performance.bundleAnalyzeto enable it permanently:
After enabling it, Rsbuild will generate an HTML file that analyzes the size of the output files, and print the following log in the Terminal:
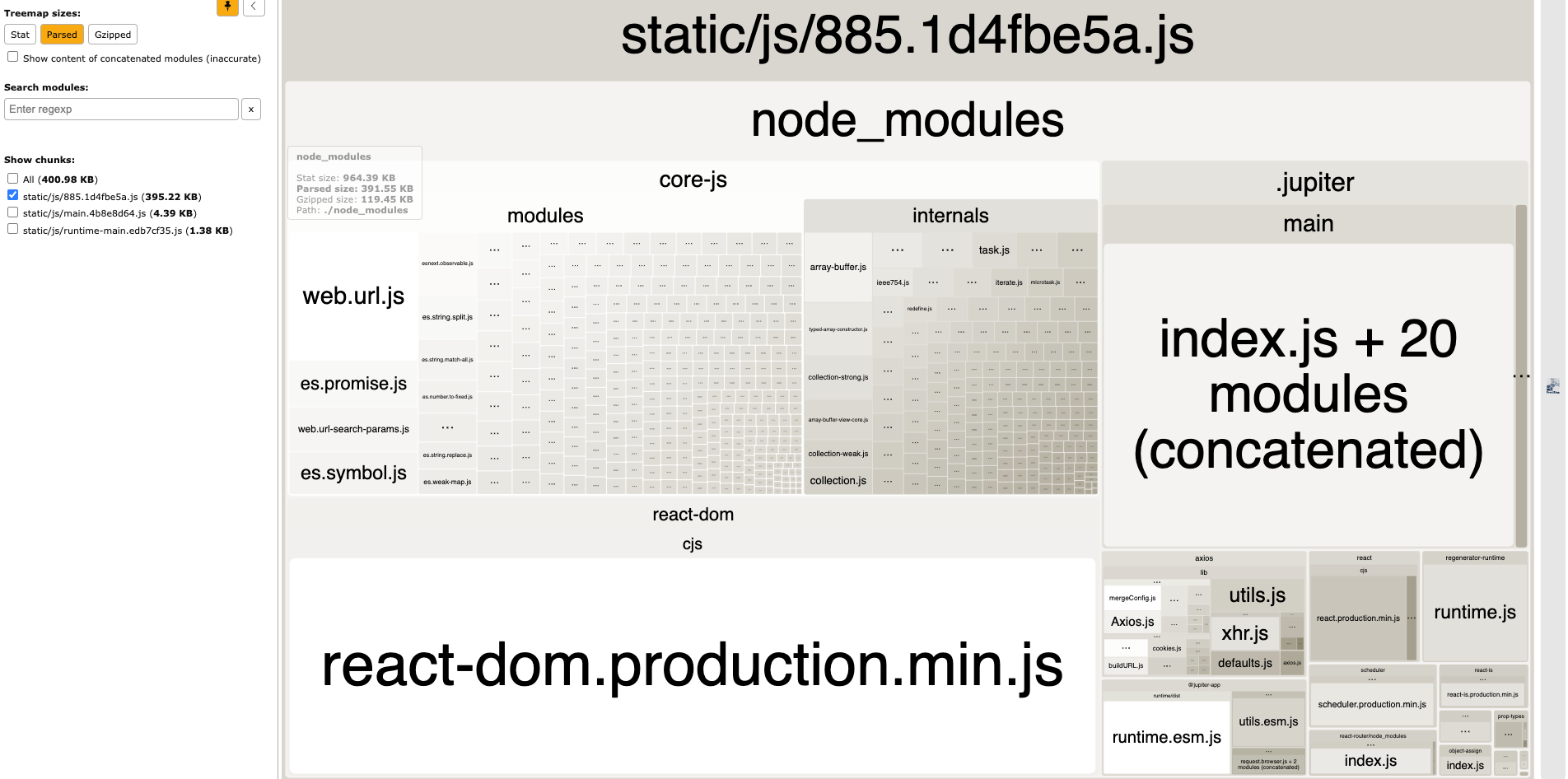
You can manually open the file in the browser and view the detail of the bundle size. When an area is larger, it indicates that its corresponding bundle size is larger.

Override Default Configuration
You can override the default configuration through performance.bundleAnalyze, such as enabling the server mode:
Size Types
In the webpack-bundle-analyzer panel, you can control size types in the upper left corner (default is Parsed):
Stat: The size obtained from thestatsobject of the bundler, which reflects the size of the code before minification.Parsed: The size of the file on the disk, which reflects the size of the code after minification.Gzipped: The file size requested in the browser reflects the size of the code after minification and gzip.
Generate stats.json
By setting generateStatsFile to true, stats JSON file will be generated in bundle output directory.
Notes
- Enabling the server mode will cause the
buildprocess to not exit normally. - Enabling
bundleAnalyzerwill reduce build speed. Therefore, this configuration should not be enabled during daily development, and it is recommended to enable it on demand through theBUNDLE_ANALYZEenvironment variable. - Since no code minification and other optimizations are performed in the
devphase, the real output size cannot be reflected, so it is recommended to analyze the output size in thebuildphase.
performance.chunkSplit
- Type:
Object - Default:
{ strategy: 'split-by-experience' }
performance.chunkSplit is used to configure the chunk splitting strategy. The type of ChunkSplit is as follows:
chunkSplit.strategy
Rsbuild supports the following chunk splitting strategies:
split-by-experience: an empirical splitting strategy, automatically splits some commonly used npm packages into chunks of moderate size.split-by-module: split by NPM package granularity, each NPM package corresponds to a chunk.split-by-size: automatically split according to module size.all-in-one: bundle all codes into one chunk.single-vendor: bundle all NPM packages into a single chunk.custom: custom chunk splitting strategy.
Default Strategy
Rsbuild adopts the split-by-experience strategy by default, which is a strategy we have developed from experience. Specifically, when the following npm packages are referenced in your project, they will automatically be split into separate chunks:
lib-polyfill.js: includescore-js,@babel/runtime,@swc/helpers,tslib.lib-react.js: includesreact,react-dom,scheduler.lib-router.js: includesreact-router,react-router-dom,history,@remix-run/router.lib-lodash.js: includeslodash,lodash-es.lib-antd.js: includesantd.lib-arco.js: includes@arco-design/web-react.lib-semi.js: includes@douyinfe/semi-ui.
If the above npm packages are not installed or used in the project, the corresponding chunk will not be generated.
If you want to use other splitting strategies, you can specify it via performance.chunkSplit.strategy.
The split-by-module strategy is not supported when using Rspack as the bundler.
chunkSplit.minSize
- Type:
number - Default:
10000
When performance.chunkSplit.strategy is split-by-size, you can specify the minimum size of a chunk via performance.chunkSplit.minSize, the unit is bytes. The default value is 10000. For example:
chunkSplit.maxSize
- Type:
number - Default:
Infinity
When performance.chunkSplit.strategy is split-by-size, you can specify the maximum size of a chunk via performance.chunkSplit.maxSize, the unit is bytes. The default value is Infinity. For example:
chunkSplit.forceSplitting
- Type:
RegExp[] | Record<string, RegExp> - Default:
[]
Via performance.chunkSplit.forceSplitting, you can specify the NPM packages that need to be forced to split.
For example, split the axios library under node_modules into axios.js:
This is an easier way than configuring webpack's splitChunks directly.
Chunks split using the forceSplitting configuration will be inserted into the HTML file as resources requested for the initial screen using <script> tags. Therefore, please split them appropriately based on the actual scenario to avoid excessive size of initial screen resources.
chunkSplit.splitChunks
When performance.chunkSplit.strategy is custom, you can specify the custom webpack chunk splitting config via performance.chunkSplit.splitChunks. This config will be merged with the webpack splitChunks config (the cacheGroups config will also be merged). For example:
chunkSplit.override
When performance.chunkSplit.strategy is split-by-experience, split-by-module, split-by-size or single-vendor, you can specify the custom webpack chunk splitting config via performance.chunkSplit.override. This config will be merged with the webpack splitChunks config (the cacheGroups config will also be merged). For example:
When the Rsbuild target is "node", since Node Bundles do not need to be splitted to optimize loading performance, the chunkSplit rule will not take effect.
performance.dnsPrefetch
-
Type:
undefined | string[] -
Default:
undefined
Specifies that the user agent should preemptively perform DNS resolution for the target resource's origin, refer to dns-prefetch.
After this property is set, the domain name can be resolved before the resource is requested, reducing request latency and improving loading performance.
See Using dns-prefetch for more details.
Example
performance.preconnect
- Type:
undefined | Array<string | PreconnectOption>
- Default:
undefined
Specifies that the user agent should preemptively connect to the target resource's origin, refer to preconnect.
Configuring this property will establish a connection with the server. If the site is HTTPS, this process includes DNS resolution, TCP connection establishment, and TLS handshake. Combining Preconnect and DnsPrefetch can further reduce the delay of cross-domain requests.
Example
performance.prefetch
- Type:
undefined | true | PrefetchOption
- Default:
undefined
Specifies that the user agent should preemptively fetch and cache the target resource as it is likely to be required for a followup navigation. Refer to prefetch.
When using Rspack as the bundler, the Prefetch capability is not currently supported in the MPA scenario.
Boolean Type
When setting performance.prefetch to true, resources will be prefetched according to the following configuration:
Object Type
When the value of performance.prefetch is object type, the Rsbuild will enable the prefetch capability for the specified resource according to the current configuration.
prefetch.type
The type field controls which resources will be pre-fetched, and supports secondary filtering of specified resources through include and exclude.
Currently supported resource types are as follows:
async-chunks: prefetch all asynchronous resources (on the current page), including asynchronous js and its associated css, image, font and other resources.initial: prefetch all non-async resources (on the current page). It should be noted that if the current script has been added to the html template, no additional pre-fetching will be performed.all-chunks: prefetch all resources (on the current page), including all asynchronous and non-asynchronous resources.all-assets: prefetch all resources, and resources of other pages will be included in the MPA scenario.
Example
When you want to prefetch all image resources in png format on the current page, you can configure it as follows:
performance.preload
- Type:
undefined | true | PreloadOption
- Default:
undefined
Specifies that the user agent must preemptively fetch and cache the target resource for current navigation according to the potential destination given by the as attribute (and the priority associated with the corresponding destination). Refer to preload.
When using Rspack as the bundler, the Preload capability is not currently supported in the MPA scenario.
Boolean Type
When setting performance.preload to true, resources will be preloaded according to the following configuration:
Object Type
When the value of performance.preload is object type, the Rsbuild will enable the preload capability for the specified resource according to the current configuration.
preload.type
The type field controls which resources will be pre-fetched, and supports secondary filtering of specified resources through include and exclude.
Currently supported resource types are as follows:
async-chunks: preload all asynchronous resources (on the current page), including asynchronous js and its associated css, image, font and other resources.initial: preload all non-async resources (on the current page). It should be noted that if the current script has been added to the html template, no additional pre-fetching will be performed.all-chunks: preload all resources (on the current page), including all asynchronous and non-asynchronous resources.all-assets: preload all resources, and resources of other pages will be included in the MPA scenario.
Example
When you want to preload all image resources in png format on the current page, you can configure it as follows:
performance.printFileSize
- Type:
boolean - Default:
true
Whether to print the file sizes after production build.
Example
Disable the logs:
performance.profile
- Type:
boolean - Default:
false
Whether capture timing information for each module, same as the profile config of Rspack.
Example
When enabled, Rspack generates a JSON file with some statistics about the module that includes information about timing information for each module.
performance.removeConsole
- Type:
boolean | ConsoleType[] - Default:
false
Whether to remove console.xx in production build.
Remove all consoles
When removeConsole is set to true, all types of console.xx are removed:
Remove specific console
You can also specify to remove only certain types of console.xx, such as console.log and console.warn:
The following types of console are currently supported:
performance.removeMomentLocale
- Type:
boolean - Default:
false
Whether to remove the locales of moment.js.
moment.js contains a lot of locales by default, which will increase the bundle size.
When moment.js is used in the project, it is recommended to enable this option to automatically exclude all locales:
Once enabled, you can load a specific locale via:
